Just as designs for smaller screens differ from designs for desktops, special considerations must be made when designing for such larger screens.
What works well with a mouse on a large-screen device may not work well on a large touchscreen.
What works well on a smaller tablet may not translate to a larger tablet.
So what considerations do we need to take into account when designing for devices with larger touchscreens?
The following observations are the result of my use of the Nabi Big Tab, a 24-inch tablet marketed for parents and their children (A benefit of working in UX and interaction design is the occasional purchase of a gadget in the interest of “user research “.)
I’m not focused on rating the device or analyzing the usability of specific apps or games, I’m interested in how the size and scale of the device affects our experience with it.
Input: Tips, forms and gestures
Typing with the help of virtual keyboards is often cumbersome, and this cumbersomeness increases when the keyboard is scaled to the size of the device and is suddenly 24 inches in size, Chaktty said.
Every keystroke on a BigTab requires a strong movement of the arm – the movement of a finger or a hand is no longer sufficient, and there are other disadvantages of Touch screen.
Typing with your thumb or in a standard typing position is not possible due to the size of the virtual keyboard, according to Techpally.
It’s just not possible to reach the buttons without moving your arms.
Also, the size of the screen means that the text you type appears far away from the keyboard.
On a small-screen device, the virtual keyboard appears close enough to the selected field to check spelling with a quick glance.
On large screens, the answers are farther from the keyboard, requiring you to look up and down as you press the keys.
Because of the division of visual attention and arm movements, each key press feels like a separate action – you’re aware of it rather than doing it subconsciously, as work is required to reach each key.
On form pages, the huge BigTab keyboard obscures most fields, so users only see one field at a time.
It is difficult to determine which panel will be next – or if there is even a next panel – although the screen size would allow more content to be displayed.
The extra physical effort (which, while not strenuous, is definitely noticeable) and the issue of only showing one panel make a relatively brief process – like setting up the device – feel lengthy and tedious, says businesspally boss.
The gestures are also different on large screens. It seems as if one finger is not enough to press a key several centimeters wide.
Pulling and swiping also require increased effort and movement. Using the device requires more physical effort than using a smaller touchscreen.
The increased physical effort is not necessarily a bad thing.
My 6 year old son had a blast playing Fruit Ninja, swiping madly at the giant fruits as they appeared on the screen.
Designers should make the keyboard the right size to minimize fatigue, use the large screen when creating forms to display more data at once, and consider ways to leverage the physical effort on a device to the user’s advantage.
Sorting and organizing complex lists or data would be far more effective on a large screen and with feedback of an object’s “physical” movement from one list to another, for example.
Touch function
Although my 2-year-old was completely fascinated by the large screen, the size of the touchscreen was a disadvantage for my daughter.
She put one hand on the screen to reach another area of the screen.
The result was that the puzzle pieces she wanted to move jumped from hand to hand – if they moved at all.
Using the big screen was particularly difficult for them due to its size compared to the device.
Most of us don’t use devices nearly as big as ourselves. Their attempts at device use reveal a problem that’s more likely to occur on large touchscreens: unintentional two-handed touches and other accidental inputs.
We often see this problem when testing mobile devices. We see more accidental touches or screen swipes in people using full-size tablets than in people using phones.
Designers need to predict or account for accidental touches and consider methods to enable larger gestures, hand input rather than finger input, and two-handed interactions.
Conclusion
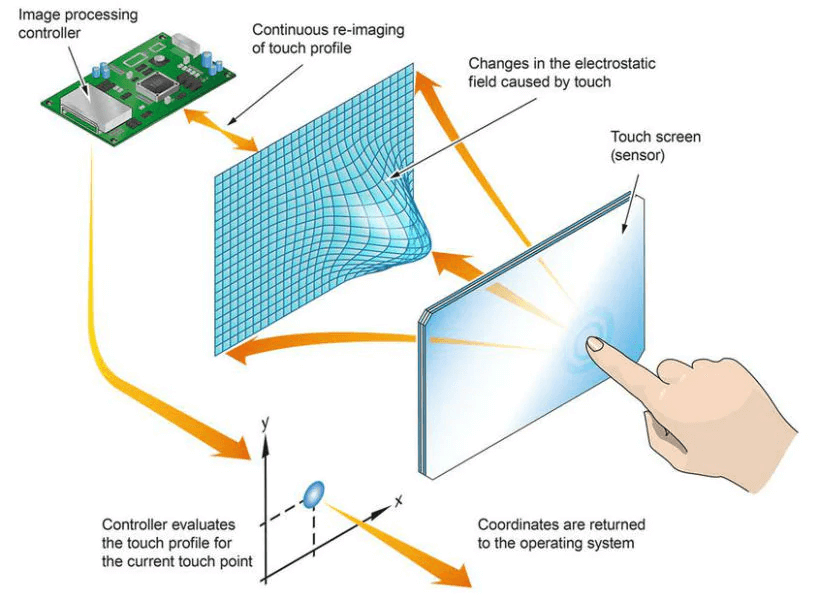
Touchscreen technology has manifested in many screen devices we use today.
Manufacturers of these devices have also improve on the quality of the screens to improve the output quality, the durability of the screen, the ease to use it and others.
One common perception is that the bigger the screen, the better the output quality, such as the picture and others.
While this is true to some extent, there are advantages and disadvantages of touchscreen of different sizes.
With the analysis is this article, I’m sure you now know better about some of the factors affecting the output quality of your touchscreen.